Creating basic special effects for your experience adds dynamic movement to your environment,which results in your world feeling more alive and realistic. In addition, the visual interestand motion from special effects often catches players' attention, making them a useful devicefor leading players where you want them to go in your experience.
This section of the tutorial teaches you how to utilize particle emitters, a type of specialeffect that emits 2D images, or particles, in unique ways according to their parent object andhow you configure their settings. Using examples from the sample Island Jump - Final experience, you will learn how to customize particle emitters to create bothpowerful and subtle effects, such as the glowing flare that draws players closer, and floating dustparticles that add texture to the atmosphere.
Create a Flare
The first type of particle emitter the sample Island Jump - Final uses to add dynamic movement to theexperience is a giant flare at the top of the tallest sea stack platform. As the rest of the environmentis static, this effect becomes a focal point in the 3D space, which incentivizes players to progress through the environmentso that they can reach the final platform of the experience.
To create a flare:
In the Explorer window, add a new folder into the World folder, then rename the new folder to VFX.
Add a block part into the VFX folder, then position the part about 10 studs above your tallest sea stack platform. The sample Island Jump - Final experience positions this part above the Level_7 platform with the following values:
Size CFrame.Position CFrame.Orientation 20, 20, 20 400, 331, 79 0, 0, 0 Select this block part, then in the Properties window,
Set Name to VFX_Flare.
Set Transparency to 1 so the part is invisible.
Enable Anchored so the physics system doesn't move the part when the experience starts.
Add an attachment to this part.
In the Explorer window, hover over the block part and click the ⊕ button. A contextual menu displays.
From the contextual menu, insert an Attachment. An attachment displays in the center of the part in the direction of the positive Y axis.
Add a particle emitter to this attachment, and rename the particle emitter to Emitter_Flare. The particle emitter immediately emits particles in the direction of the attachment.
Configure the Flare
Now that you have a particle emitter in your experience, you can customize its properties so that it emits a glowing flare thatfaces players when they start the experience. To learn more about how each property affects the resulting visual effect, see ParticleEmitter and Customizing Particles.
Particle Image
Each particle displays an image set by the Texture property. To use your own image, you need to upload the image to Roblox and get an asset ID. See Assets for more on this process and how to do it yourself.
You can use Roblox's pre-made flare image for the Texture of the particle emitter. To use Roblox's pre-made asset:
In the Explorer window, select Emitter_Flare.
In the Properties window, set Texture to rbxassetid://8983307836.
Basic Properties
ParticleEmitter.Rate determines the amount of particles emitted per second. A rate of 5 means that a particle will emit every 1/5 = 0.2 seconds. Higher values of ParticleEmitter.ZOffset means the particles render in front of other objects, while negative values mean they render behind other objects.
ParticleEmitter.LightEmission determines the blending of the texture's colors with the colors behind them. At 0 the textures blend normally; at 1 they blend additively so that when particles overlap, their color multiplies to be brighter. The texture provided is designed to be used with this property set to 1.
Properties such as ParticleEmitter.Lifetime require a minimum and maximum value, where Roblox chooses a random duration in seconds between the minimum and maximum each time a particle. In this case, the particles should all last 10 seconds with no variation, so both values are 10.
To configure the basic properties of the particle emitter:
In the Explorer window, select Emitter_Flare.
In the Properties window,
Set Color to 127, 84, 59, or to a color you prefer for the flare.
Set LightEmission to 1 to use additive blending.
Set ZOffset to 1 to ensure it appears as expected in relation to the camera.
Set Lifetime to 10, 10.
Set Rate to 0.45.
Set RotSpeed to 20 to rotate each particle 20 degrees per second.
Set Speed to 0 to prevent the particle from moving.
Lifetime and NumberSequence Values
Some properties such as ParticleEmitter.Size and ParticleEmitter.Transparency use a NumberSequence to automate changes in the value of the property for a particle throughout its Lifetime. For example, the sequences for the flare's Size and Transparency create a pulsing effect each time a particle emits.
To configure the sequences for ParticleEmitter.Size and ParticleEmitter.Transparency:
In the Explorer window, select Emitter_Flare.
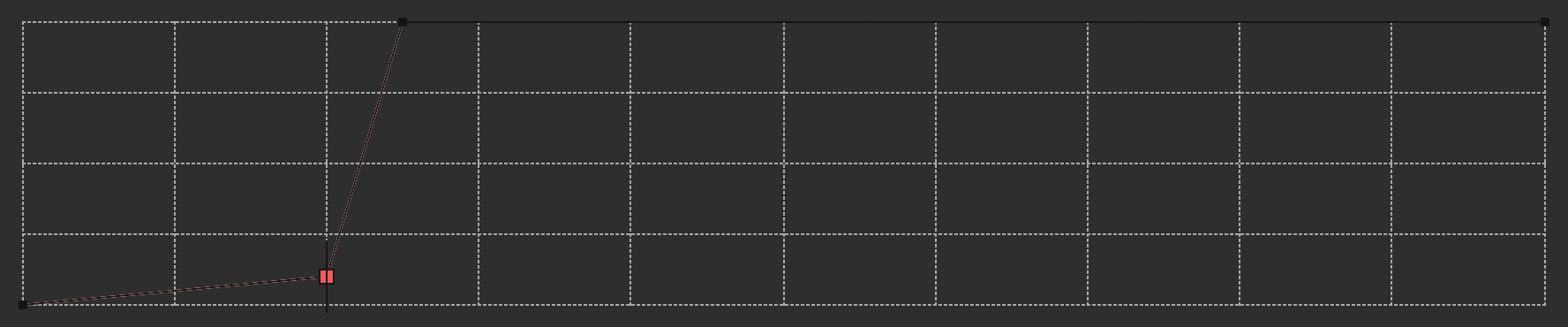
In the Properties window, click the … next to the value for Size to open its NumberSequence.
Add points to the sequence by clicking on it, and move them until the window resembles the following example:

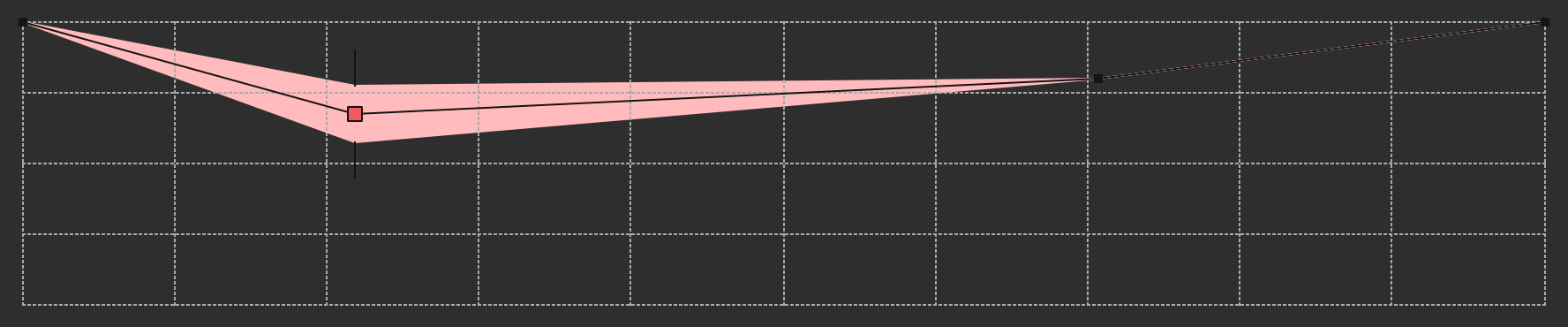
Click the … next to the value for Transparency to open its sequence.
Add points to the sequence by clicking on it, and move them until the window resembles the following example:


Add a PointLight
To ensure the flare stands out more, you can put a light into it. There are three different light objects you can use:
PointLight emits light spherically from a single point.
SpotLight emits light in the shape of a cone in a given direction.
SurfaceLight emits light from one face of a BasePart.
A PointLight is best for this to emit light spherically from the part at the position of the particle effect. To create a light source in the part:
Add a PointLight to Emitter_Flare.
Select the PointLight object, then in the Properties window,
Set Brightness to 2 to make the light brighter.
Set Range to 36 to increase the light's range.

Create the Dust Particles
The second type of particle emitter the sample Island Jump - Final uses to add dynamic movement to the experience is one that dust particles throughout the atmosphere. These particles surround the player, adding a sense of texture and depth to the air itself.
To create dust particles:
Insert a block part into the VFX folder, then scale it to encompass the entire playable area. The sample Island Jump - Final experience positions and scales this part with the following values:
Size CFrame.Position CFrame.Orientation 645, 355, 275 198, 168, 26 0, 0, 0 Select this block part, then in the Properties window,
Set Name to VFX_DustMotes.
Set Transparency to 1 so the part is invisible.
Disable CanCollide so players don't collide with the part as they move through the playable area.
Enable Anchored so the physics system doesn't move the part when the experience starts.
Add a particle emitter to this part, then rename the particle emitter to Emitter_DustMotes. The particle emitter immediately emits particles within the part's area.
Configure the Dust Particles
The dust particle emitter requires some new properties to change. ParticleEmitter.Acceleration determines how a particle's ParticleEmitter.Speed changes throughout its lifetime. Acceleration is often used to apply a gravity effect to particles with a negative Y value.
ParticleEmitter.Rotation defines the range of rotations in degrees for emitted particles, with positive values corresponding with the clockwise direction. To add some randomness to the rotation of each dust mote, you can create a range of angles to choose from.
For each point in a NumberSequence, you can set an envelope using the number input at the bottom of the window. An envelope sets the range from which Studio picks a random value higher or lower than the point's value each time a particle emits. The size of the envelope determines the range of the random selection. The sequence for ParticleEmitter.Transparency includes an envelope so that each particle's visibility is unpredictable.
Here are the values for all other previously explained properties. Refer back to Configure the Flare for these explanations.
In the Explorer window, select Emitter_DustMotes.
In the Properties window,
Set Color to 192, 241, 255.
Set Size to the following NumberSequence:

Set Texture to rbxassetid://14302399641.
Set Transparency to the following NumberSequence:

Set ZOffset to -5 so that they appear behind players and other objects.
Set Lifetime 1, 10.
Set Rate to 50000. This is a fast rate, but because the volume of the particle emitter's parent part is so large, it appears sparse.
Set Rotation to -45, 45.
Set RotSpeed to -60.
Set Speed to 1, 5.
Set Acceleration to 1, -1, 1 to make the particles gently float upwards.